Web Development Portfolio
F1Soft Group Career Portal Development
Discover how I designed and developed a custom career portal for F1Soft Group, featuring dynamic vacancy management, applicant tracking system, and CMS integration. A streamlined job application experience tailored for one of Nepal’s leading fintech groups. Read the full case study now.

F1Soft Group is Nepal’s leading fintech company, serving millions of customers and partnering with major banks and financial institutions. As part of their organizational growth, they required a dedicated Career Portal that would allow potential candidates to view job openings, apply seamlessly, and enable their HR team to manage the recruitment process efficiently.
During my tenure as a Senior Full Stack Developer at F1Soft International, I was entrusted with leading the full development of the F1Soft Group Career Portal. This project focused on delivering an intuitive job portal with complete backend control and applicant tracking capabilities.
Project Scope & Sitemap
Before beginning the development, it was crucial to gather all detailed requirements from the F1Soft HR and management teams. Understanding their recruitment workflow and specific expectations helped shape the structure of the portal.
The finalized sitemap included:
- Homepage (Career Landing Page)
- Current Openings
- Department-wise Job Listings
- Filter & Search Feature
- Job Details Page
- Application Form (with Resume Upload)
- Life at F1Soft (Company Culture, Benefits)
- FAQs
- Contact HR Section
- Privacy Policy
- Backend Admin Panel (CMS)
- Vacancy Management Module
- Applicant Tracking Module
- Application Status Management
- Notification Settings
- Drop CV Module
- Career Page Content Management
- Admin Users & Role Permissions
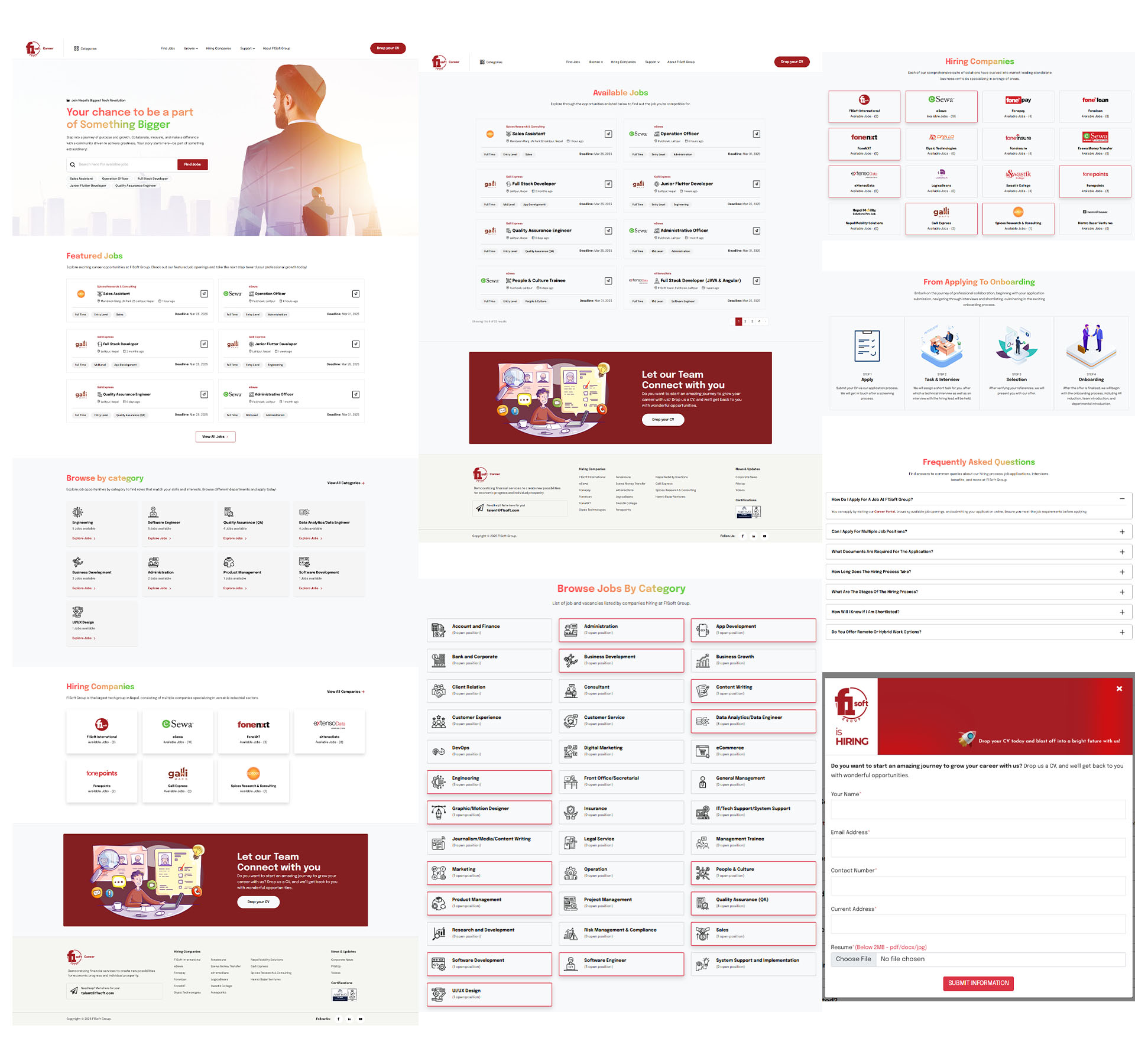
Key Features Developed
- Dynamic Vacancy Module: Admins can easily create, edit, publish, or archive job postings categorized by departments.
- Applicant Tracking System (ATS): Every submitted application is recorded, sortable by status (New, Shortlisted, Interviewed, Hired, Rejected).
- Resume & Document Upload: Secure resume upload functionality for applicants.
- Role-Based CMS Access: HR team members can be assigned roles with limited permissions (e.g., view applications only, manage listings, etc.).
- Search & Filter Options: Applicants can filter job listings based on department, job title, or keyword.
- Mobile-Responsive Design: Fully optimized for mobile, tablet, and desktop users.
- Email Notification System: Auto-confirmation emails to applicants after submitting forms, plus HR notifications for new applications.
- SEO Optimized URLs: All vacancy pages were optimized to be indexable, improving discoverability on Google.
- Application Status Update: HR admins can update candidates' status, triggering email notifications.
Work Process
Step 1: Requirement Gathering & Wireframing
Collaborated closely with F1Soft HR and management teams to gather detailed requirements, applicant workflow, and approval processes. Designed wireframes showcasing the job listing structure, application form, and admin backend.
Step 2: High-Fidelity UI Mockups
Worked alongside graphic designers to prepare high-fidelity designs reflecting F1Soft’s brand identity. This included layouts for the homepage, job detail pages, and backend dashboard.
Step 3: Frontend & Backend Development
Once designs were approved, I developed the frontend of the portal, ensuring a responsive, user-friendly interface. Simultaneously, I worked on building the backend CMS using Laravel, structuring database schemas for job postings, departments, applicants, and application statuses.
Step 4: CMS & Admin Dashboard Integration
Implemented dynamic content management features for HR teams to manage vacancies, filter applications, update statuses, and download applicant data. Ensured security and ease of use.
Step 5: Syncing Frontend & Backend
Integrated the dynamic modules with the frontend views. Every vacancy update or applicant status change reflected in real-time.
Step 6: Testing & QA
Conducted thorough testing on staging environments, including form validation, file uploads, mobile responsiveness, and email notification systems.
Step 7: Deployment & Finalization
After receiving approval, deployed the career portal to F1Soft’s production server, ensuring database migration, URL structure checks, and live email configuration.
Closing Stage
During deployment, attention was given to SEO optimization and redirecting any legacy career-related URLs to ensure no broken links. I also provided documentation and onboarding sessions to the HR team for using the new CMS efficiently.
Final Outcome
The Career Portal significantly streamlined F1Soft Group’s recruitment process by providing a seamless, efficient, and modern job application experience for candidates, while giving the HR team full control over job postings and applicant management.