Web Development Portfolio
F1Soft Group - Website Redesign 2025
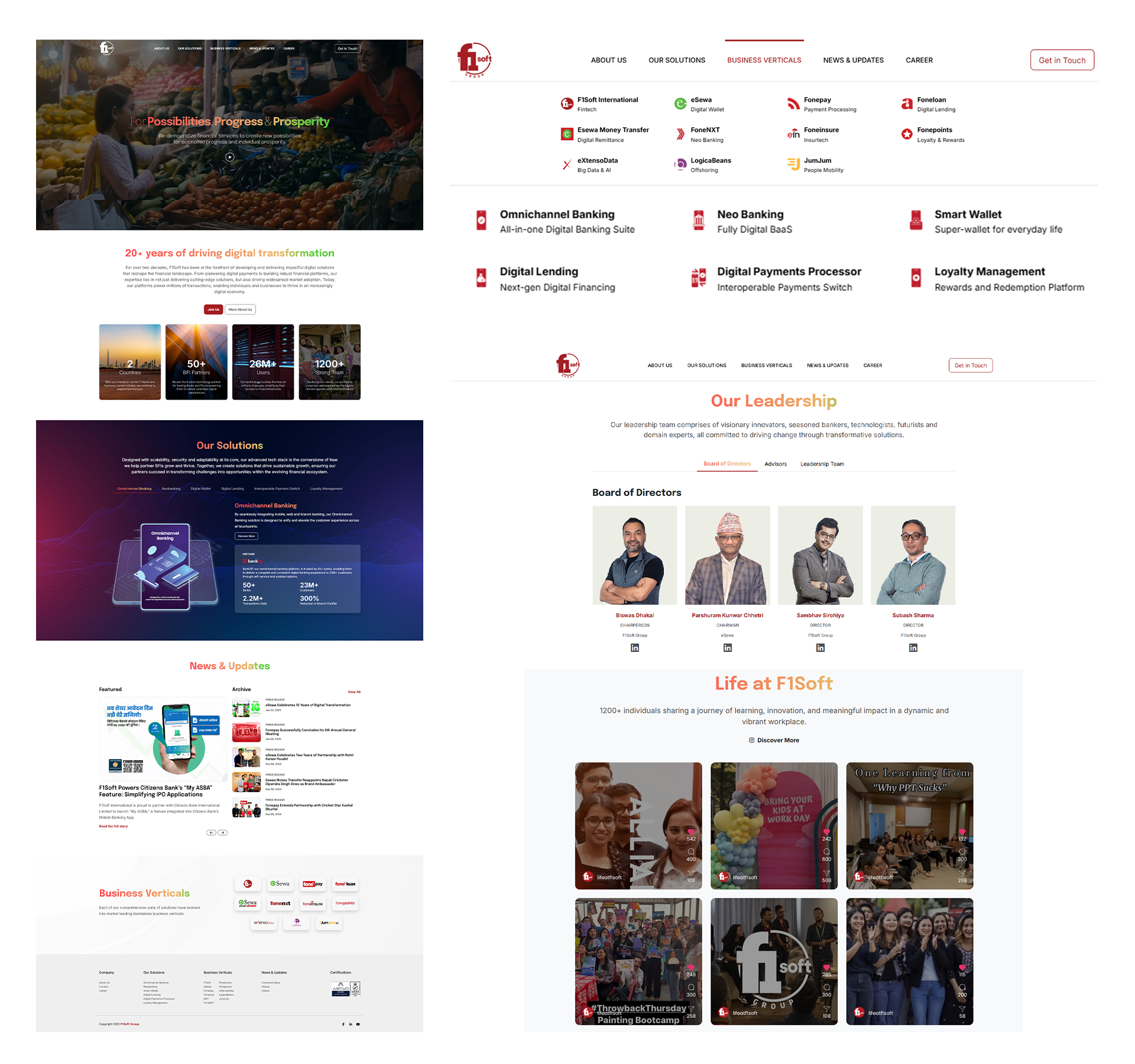
Explore how I led the complete redesign and development of the F1Soft Group corporate website. From wireframing to Laravel-based CMS implementation, dynamic content modules, and SEO-optimized deployment, read the full case study on delivering a scalable, user-focused fintech website for Nepal’s leading digital financial group.

F1Soft Group is Nepal’s leading fintech conglomerate, known for pioneering digital financial services, driving financial inclusion, and empowering millions of users and businesses with its diverse suite of products. With over two decades of expertise, F1Soft Group comprises multiple subsidiaries including Fonepay, eSewa, and other fintech ventures, making it one of the most influential tech entities in Nepal.
I had the privilege to lead the complete website redesign and development of the F1Soft Group corporate website during my tenure as a Senior Full Stack Developer at F1Soft International. My responsibility was to oversee the entire technical aspect of the project, right from the planning phase to deployment. I closely collaborated with our graphic design team, who provided immense support in the visual design, image optimization, and placement strategies.
Project Sitemap
The website redesign project kicked off after a series of meetings to gather a detailed scope of work from the F1Soft team. Since the company represents a large group with various subsidiaries, it was crucial to clearly define the structure and content expectations of the website.
A comprehensive sitemap was created to align with the client’s goals, improve user experience, and ensure smooth navigation for different stakeholders, whether they are potential partners, customers, or job seekers. The sitemap also helped in defining which sections would be static and which would be dynamic, controlled via a backend CMS.
The finalized sitemap included:
- Homepage / Landing Page
- About Us
- Our Solutions
- Omnichannel Banking
- Neo Banking
- Smart Wallet
- Digital Lending
- Digital Payments Processor
- Loyalty Management
- Business Verticals
- F1Soft International
- eSewa
- Fonepay
- Foneloan
- Esewa Money Transfer
- FoneNXT
- Foneinsure
- Fonepoints
- eXtensoData
- LogicaBeans
- JumJum
- News & Updates
- Corporate News
- Pitstop
- Videos
- Careers
- Get in Touch
- Legal
- Privacy Policy
Backend Modules
After locking in the sitemap, the next challenge was to segregate static and dynamic sections. Static sections included content that wouldn’t frequently change and could be hard-coded, whereas dynamic sections required flexibility for the F1Soft team to manage content via CMS.
The key dynamic modules planned and developed:
- Leadership Module
- Group Companies Module
- Services Module
- News Module
- Blog Module
- Media Coverage Module
- Careers Module
- Vacancy Applicants Module
- Testimonials Module
- Contact Messages Module
- Banners & Popups Module
- Pages Module (for general dynamic pages)
Work Process
Step 1: Wireframing & Design Mockups
The design phase started with creating wireframes and high-fidelity mockups in collaboration with our UI/UX team. Initial mockups focused on critical pages such as the Homepage, Our Companies overview, and Careers page, ensuring that visual identity and user journey were prioritized.
Step 2: Frontend Development
Once the mockups were approved by F1Soft, I took charge of translating them into responsive, pixel-perfect frontend code. Bootstrap and custom CSS frameworks were used to ensure consistency and scalability.
Step 3: Backend Development & CMS Design
Simultaneously, I developed the CMS using Laravel, tailored specifically to accommodate all dynamic modules. Special focus was given to user roles and permissions, allowing the F1Soft content team to manage different modules with ease.
Step 4: Data Synchronization
With the CMS backend ready, I integrated the dynamic data points to reflect changes on the frontend templates. This required extensive API and database planning to ensure seamless syncing of leadership profiles, company updates, vacancies, and other dynamic sections.
Step 5: Static Content Implementation
The static sections, such as Mission & Vision, About Us, and Legal pages, were finalized and hard-coded based on client inputs. Creative assets and optimized images provided by the design team were incorporated at this stage.
Step 6: QA Testing & UAT
A rigorous testing phase was conducted, covering all dynamic functionalities, responsiveness, cross-browser compatibility, and content accuracy. The site was thoroughly tested in a UAT environment for client verification.
Step 7: Deployment & Redirect Management
Once we received client approval, I prepared for production deployment. Given that this was a redesign of an existing site, it was critical to handle legacy URL redirects efficiently to avoid SEO penalties. Around 40+ broken links were identified and redirected properly to relevant new URLs using 301 redirects, ensuring smooth transition without affecting the website’s search engine ranking.
Closing Stage
Post-launch, I ensured thorough documentation of the CMS and provided necessary handover sessions to the F1Soft content and IT teams. Additionally, the site was monitored closely during the first few weeks for any bug reports or maintenance needs.
Key Highlights:
- Led the entire redesign project from planning to deployment
- Seamless migration from old to new site with no SEO loss
- Fully functional custom CMS with multi-language support
- Close collaboration with the design team for a modern, user-centric website
- Successfully implemented redirects for legacy URLs to maintain smooth user experience and SEO rankings