Web Development Portfolio
Foneloan
Designed and Developed this website for Foneloan Services during my working days as Senior Full Stack Developer at Feat International.

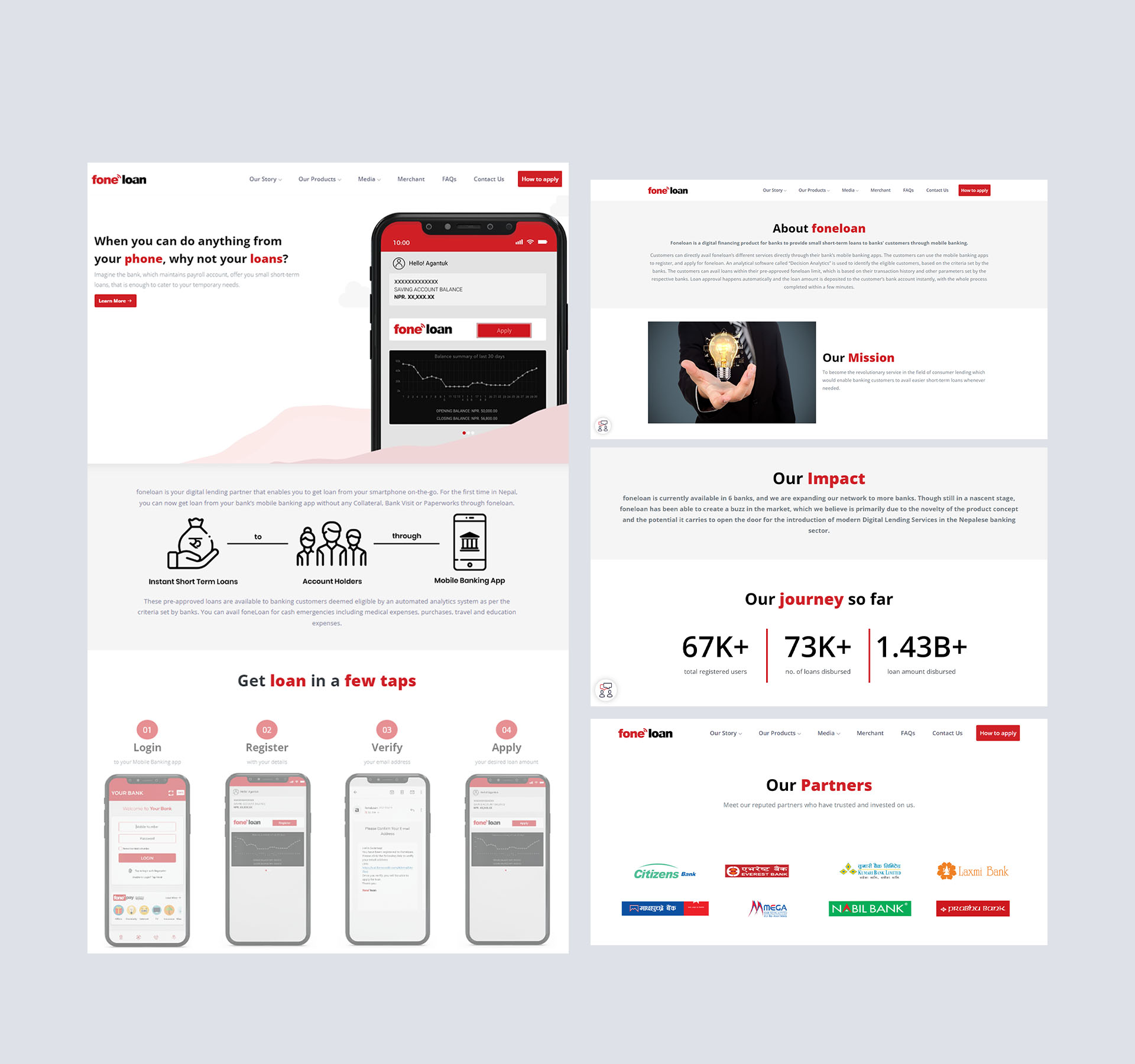
1. Landing Page UI/UX Designing
- A landing page UI to be designed and approved with the clients before proceeding to website development.
- Upon approved a prototype of the landing page will be passed to the clients.
2. Content Management System
- A CMS application to be provided by FEAT International to Foneloan team so that they can dynamically add blogs, banks, bank wise pages and others directly through the CMS without use of any hard codes.
3. Database Design and Development
- A clear database to be maintained where all the records are kept normalized and clean so that the backend functions properly and optimally.
4. Our Story
- An inner page which will explain what Foneloan is, along with its benefits.
5. Our Blogs
- An inner page which will showcase all the blogs in the website created by the Website Admin using the Content Management System.
- Each blog will have an inner page through which users will be able to explore the contents written in the blog. Likewise users can also be able to place campaigns as blogs in the website as well.
- Likewise, SEO fields will also be provided for the users in form of keywords and Meta descriptions which will target the metas of the respective blog pages.
6. FAQs
- An inner page which will enlist all the Q&A’s provided by Foneloan themselves with respect to common queries requested by the consumers.
- Each FAQ can be added through the Content Management System provided.
7. Contact Us
- This page will show the address, contact and other details of Foneloan along with a contact query form through which the end-users will be able to contact Foneloan regarding any queries.
- The submitted queries will be recorded in the website database itself and it will be visible to the admin user through the CMS provided.
8. How to Apply
- Upon clicking this CTA button on the top header of the website, the user will get a popup where they will choose the respective bank available through which they can apply for Foneloan.
- Each bank page can be created by the Admin user themselves with the respective content on how to apply for Foneloan from the respective bank.